You can add custom data along with user answers into response. The custom data may come from URL or it may be generated based on any action on the page and then passed down using JavaScript.
If you are looking to add the URL parameter data inside the conversation, please refer this article.
Add URL parameters in Settings
Let's say your URL is
https://yourwebsite.com/?name=amy&userid=AOJ843Here you have two pieces of information, name and userid that need to be sent along with the chatbot response. Both URL parameters are known to you. In this case, you can inform the chatbot of these URL parameters using custom fields.
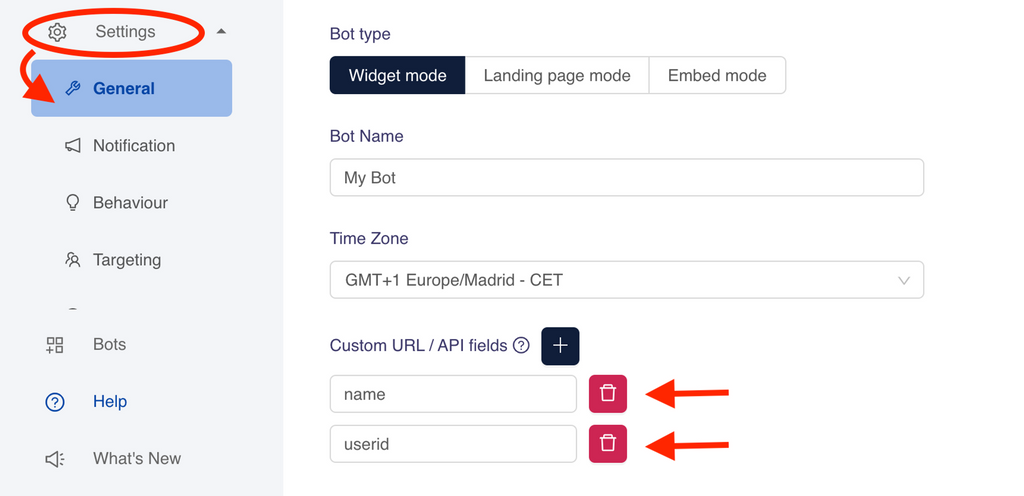
Go to your Settings > General of your Bot and provide these keys as custom fields. Here you will be adding two keys, name and userid.

Once they are defined in the Settings, the chatbot will be able to pick it up and send it along with the rest of the conversation that user had with the chatbot. You will be able to see these data points in the Response section as well as in the email notifications.
Note
Passing URL parameters to the chatbot works only when the bot is used in Widget mode and when used in Chatbot page mode. It will not work in Embed mode. For embed mode we suggest the following method given below.
Adding data using Javascript
You can pass the custom data that is available in your web app or website using our Javascript API's collectchat.set method as well. Here also, you have to set these keys in Settings > Response of your Bot, like above. An example code:
<script>
var collectchat = window.collectchat || {};
collectchat.ready = function() {
collectchat.set('country_code', 'US');
}
</script>
Note
This code will work on both Widget and Embed mode. Please see How to enable developer options when chatbot is in Embed mode? for more information.
Still need help?
Contact usStill need help?
Contact us