You can embed a chatbot inside your WordPress posts or pages using the method described here. You need to have our WordPress plugin installed before this step. If it is not installed, please follow the steps here.
Method 1: Copy-Paste
In this method, all you have to do is copy-paste the link of your chatbot inside your post in Visual mode.
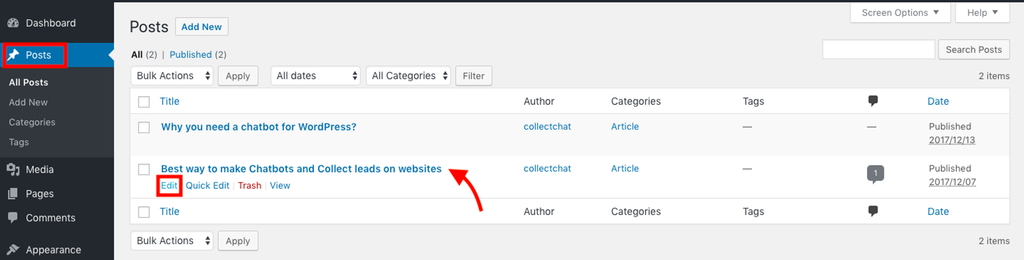
First, select the post you want to modify.

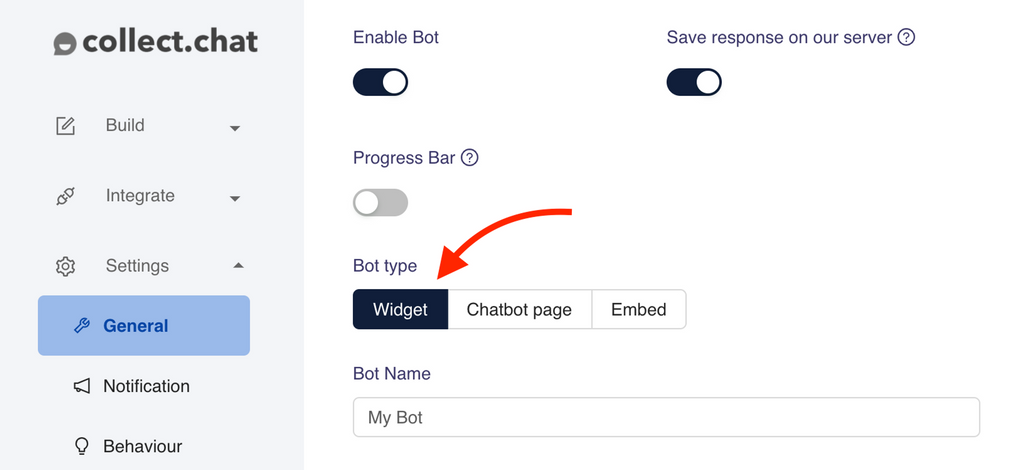
First, go to Collect.chat Dashboard > Settings > General and make sure Bot type is selected as Widget.

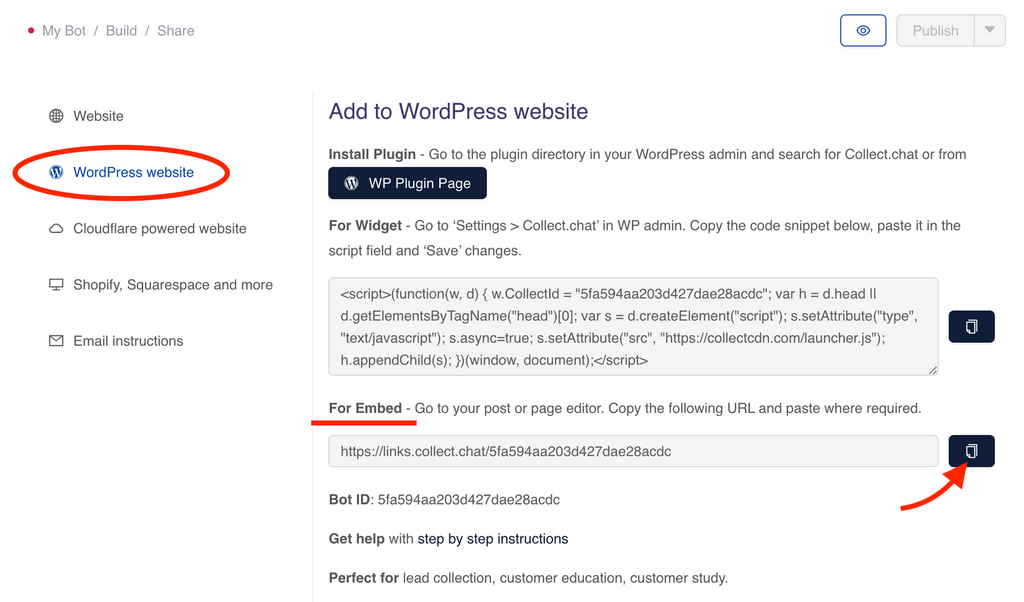
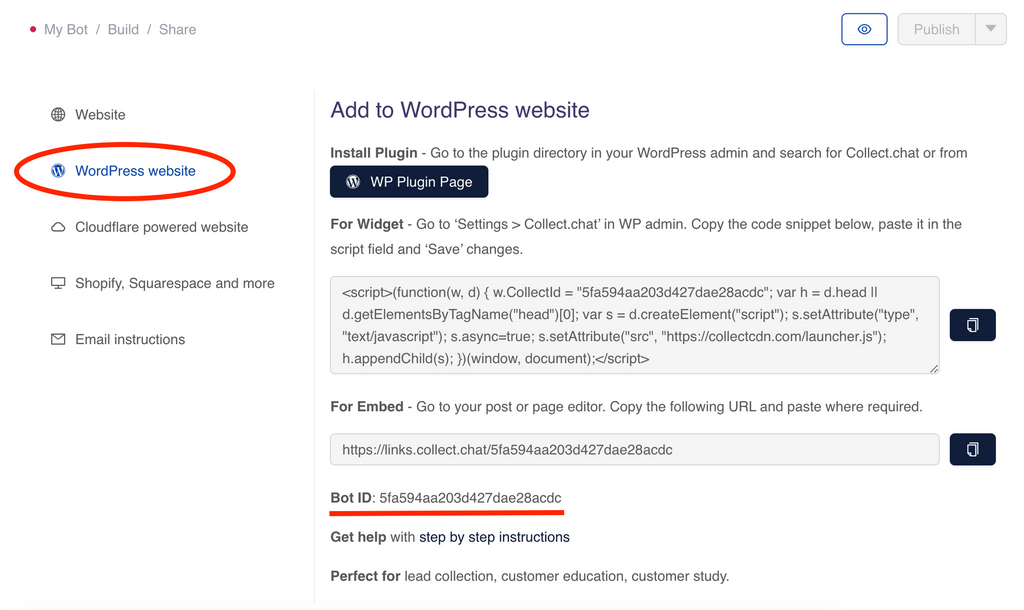
Then go to Build > Share and choose WordPress website.
Copy the link to your chatbot.

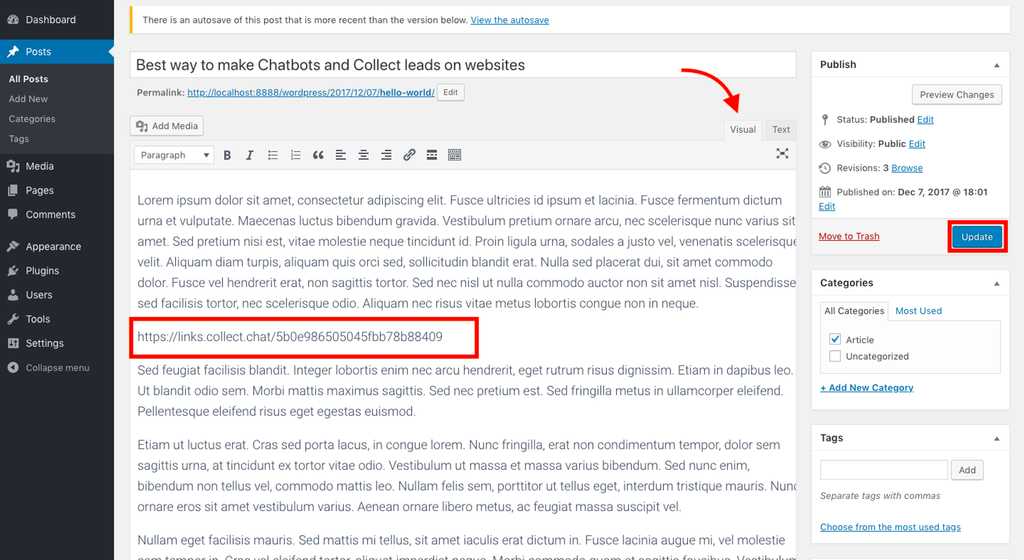
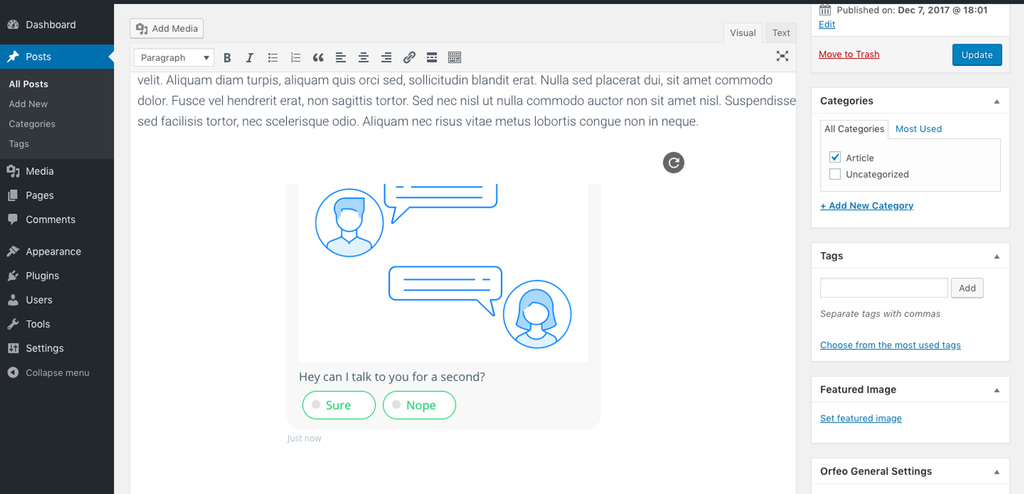
Simply paste the link of the chatbot in the appropriate place. Make sure that you are in the Visual mode of your WordPress editor.

Within a few seconds, you can see a preview of your chatbot inside the Visual editor.

Method 2: Use shortcodes
In this method, you can use our shortcodes to embed the bot.
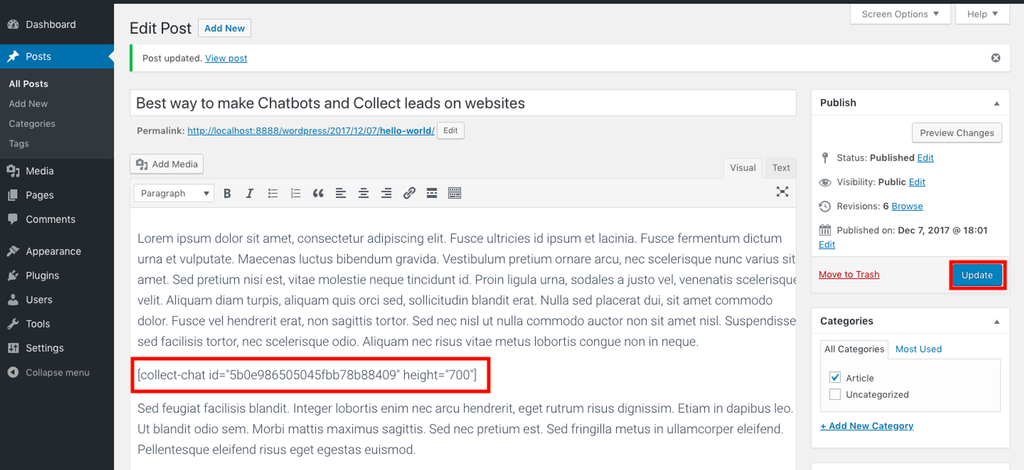
Go to your WordPress editor and set the shortcode as:
[collect-chat id="5b19cfc6c1c4a554993f53d4"]You can also pass the height parameter to this shortcode to adjust the height of your embedded bot.
[collect-chat id="5b19cfc6c1c4a554993f53d4" height="300"]You will find the Bot ID in your Build > Share Section under Add to WordPress website.

Add the shortcode to your post or page. Click on Update.

Verify the Changes
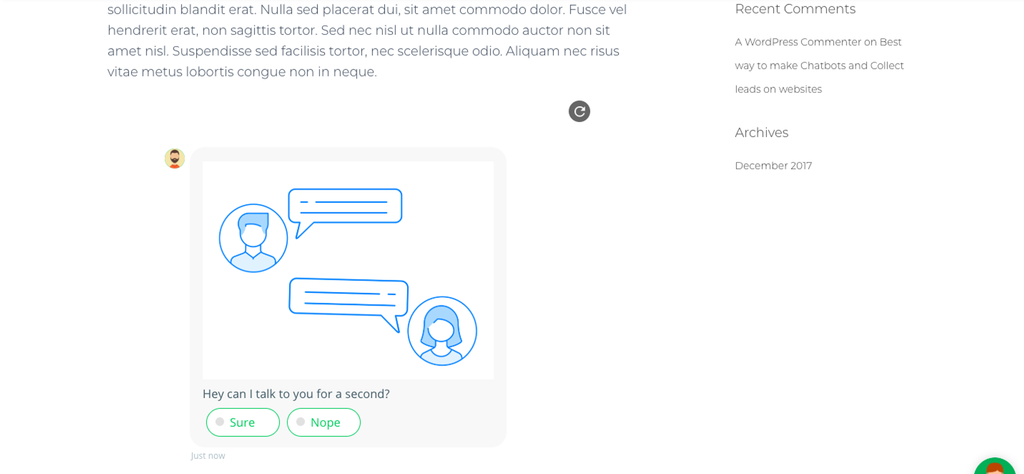
Open your WordPress post or page to see if the embedded chatbot is working properly

Still need help?
Contact usStill need help?
Contact us