You can send the data collected by the chatbot straight to your server or another compatible web app through Webhooks. The data will be sent for every completed response as soon as it is submitted.
Note
The steps described here might be a bit technical for non-developers. We recommend consulting a developer from your team to proceed with this integration.
What is a Webhook?
In general terms, a Webhook is simply a notification sent over the web, which is triggered automatically whenever a specific event occurs.
In this case, the event is a new chatbot conversation completion. Whenever a new chatbot submission comes in, a notification containing the response data is immediately sent to your chosen destination — the Webhook URL which you set in the dashboard.
Collect.chat Webhook notifications are sent via HTTP POST request or HTTP GET request.
Setting Up
Setting up the webhook integration is very easy. You can write a simple API that collects data via GET or POST parameter and updates it to your database or CRM. After having a public API URL can use our integrations feature.
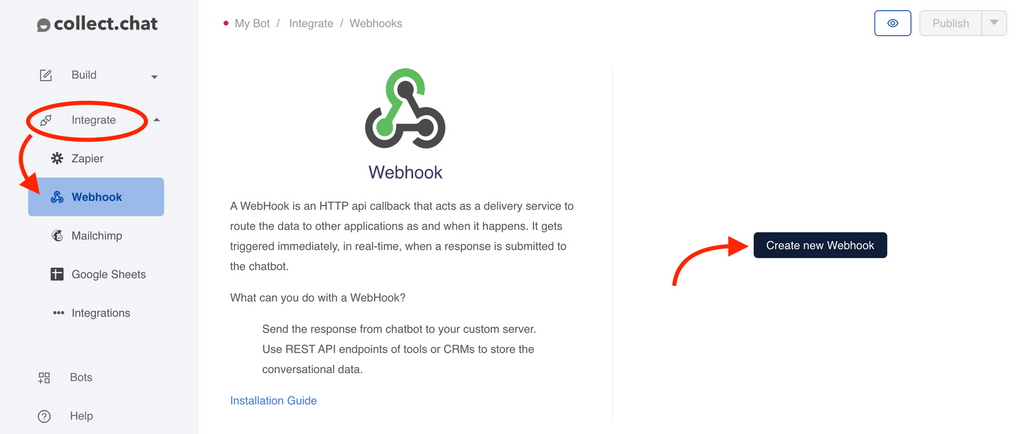
You can find the settings under Integrate > WebHook of your bot page.
Click on Create Webhook.

Fields of the Wehbook
1. Webhook URL

Here you need to specify the public API URL you have on your server.
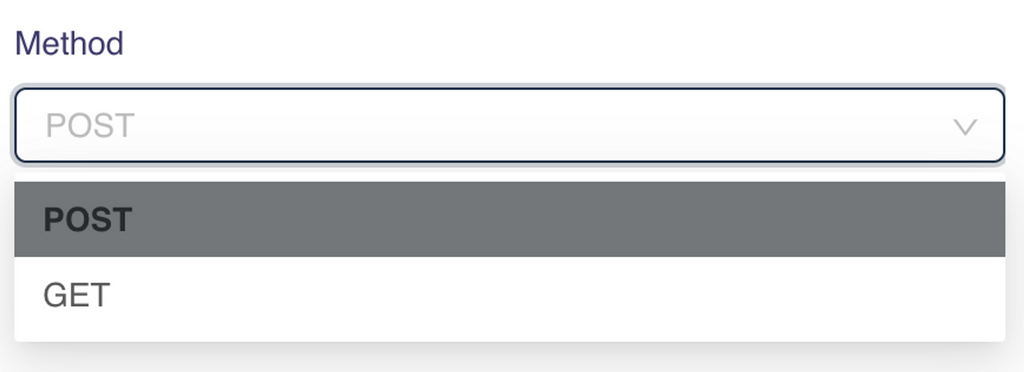
2. Method

Choose an API method according to how you wrote the API. We currently support GET and POST requests.
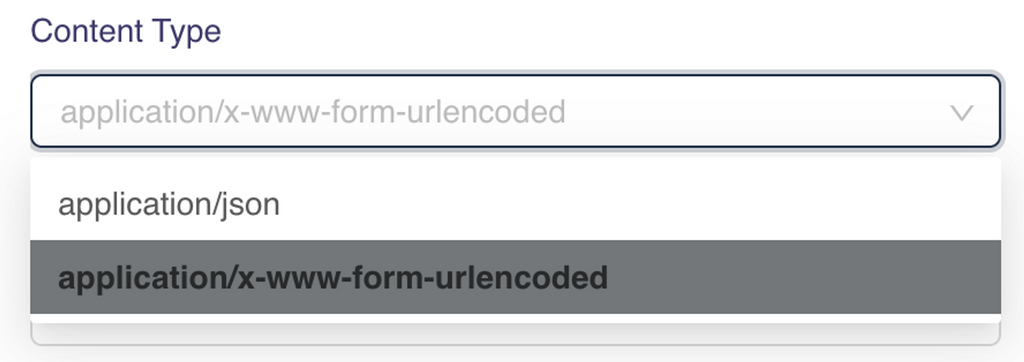
3. Content Type

Here you can choose a content encoding 'application/x-www-form-urlencoded' or 'application/json' which we want to send data. The default value is 'application/x-www-form-urlencoded' and this works in most of the cases.
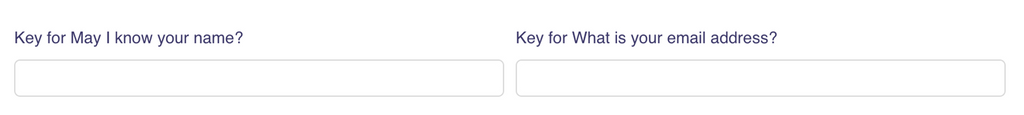
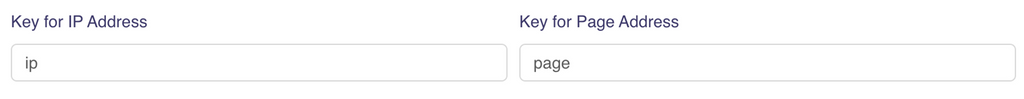
4. Keys for the data


You can see all your questions listed and a text box corresponding to them. You need to provide keys here from which your API will be catching data. We also log IP address and the page on which the data was collected. You can choose custom keys for these data as well
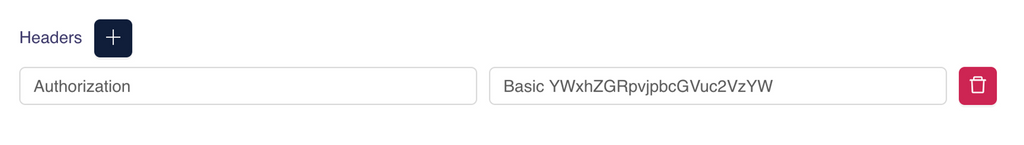
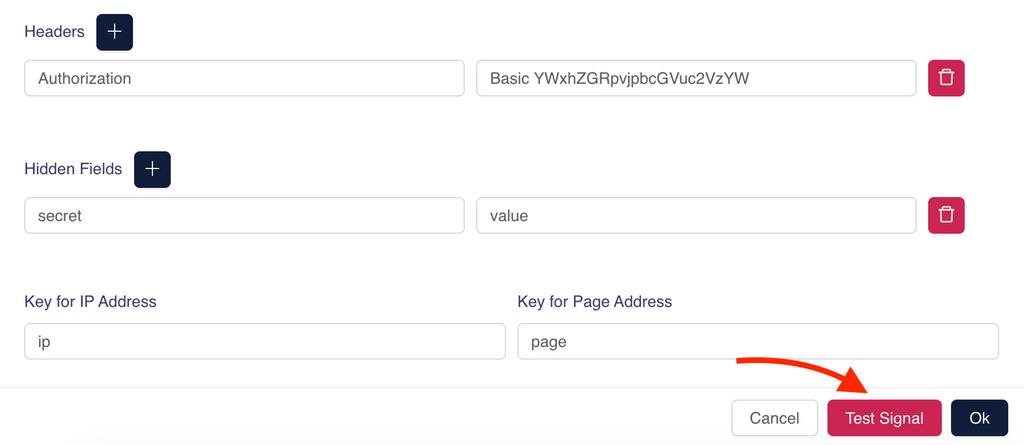
5. Headers

You can add headers in your WebHook to perform various actions such as authorization.
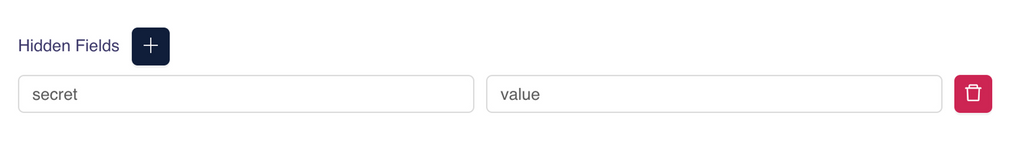
6. Hidden Fields

If you have key-value pairs that are mandatory in an API request, you can provide them here.
How to Proceed
1. Fill in the above fields according to how your webhook URL works.
2. Click on send Test Signal. You will get a success/error message depending on the status.

3. Check if the request hits your server. Alternatively, you can use some proxy intercepters like Webhook.site, Intercept.rest, to test the integration.
4. Congratulations! Webhooks are now active on this chatbot, and any new submissions will be automatically notified to the specified Webhook URL.
Still need help?
Contact usStill need help?
Contact us